
画像の下に現れる、マージンでもパディングでもない謎のスペースの正体とは ?
html
css
2025年4月7日
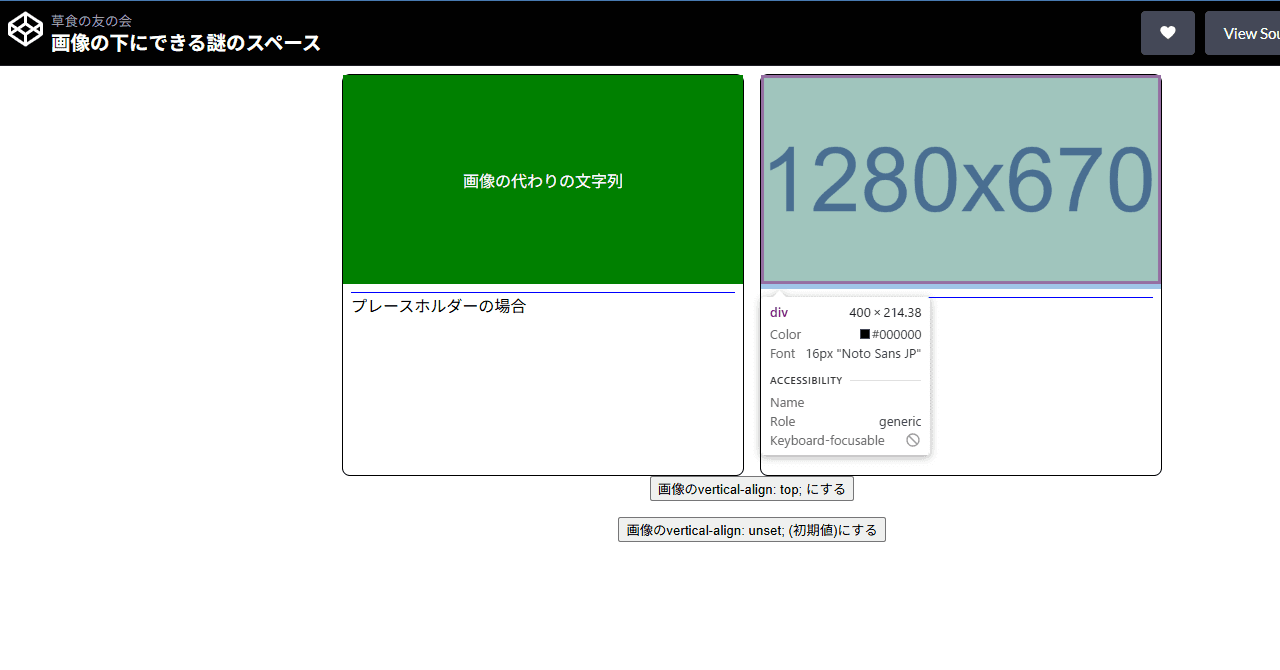
カードデザインをデザインしているとき、画像があるときは画像を、
画像がない場合はレイアウトが崩れないように同じ大きさのプレースホルダーを表示しようとしました。
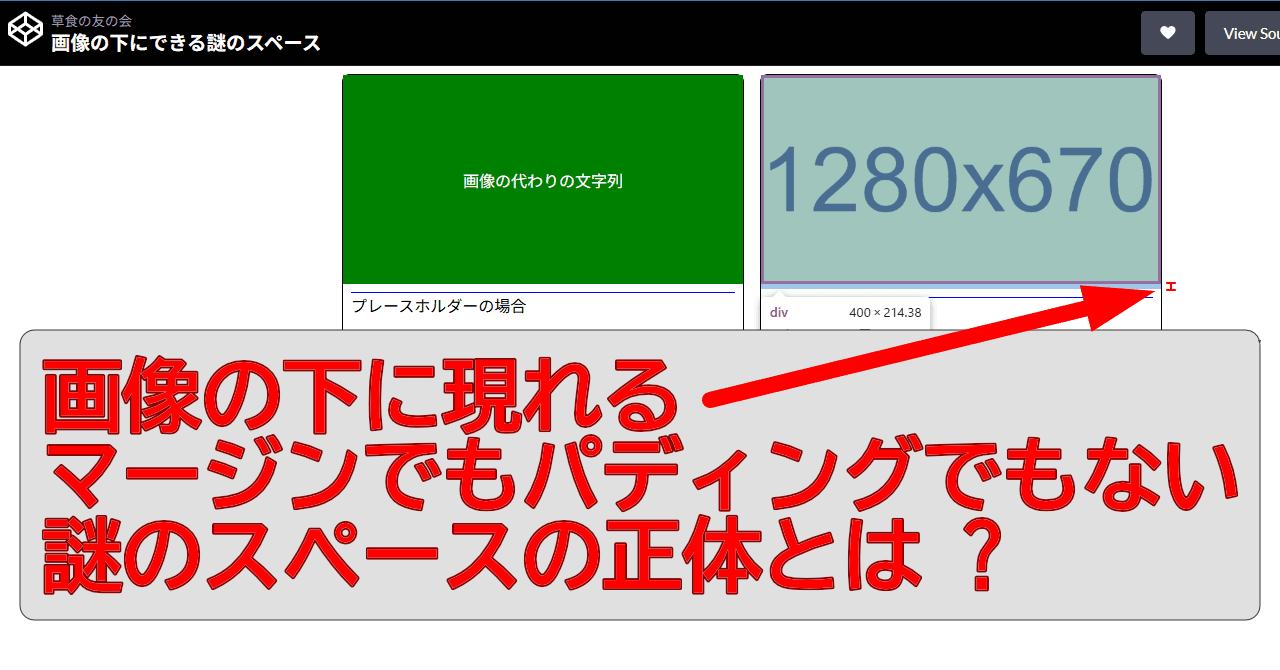
しかし、何故か画像の下にマージンでもパディングでもない謎のスペースが取られ、
そのせいで下のコンテンツ位置がずれてしまい、デザインがずれてしまうことが発生しました。
この問題の原因と解決策を紹介します。

原因
こちらの記事のおかげで解決できました。
【CSS】画像(img)タグに謎の隙間ができてしまう解決方法 | KASOUナレッジ
<img> のvertical-alignはデフォルトでは baseline になっており、それが謎のスペースの原因でした。
解決策
<img>のスタイルに vertical-align: top; を設定すれば、謎のスペースが無くなります。
.image {
vertical-align: top;
}サンプル